스큐어모피즘,마이크로 인터랙션,비주얼 스토리텔링 등 계속적으로 변화하고 있는 디자인 트렌드. 이번 글에서는 디자인 트렌드가 실제로 어떻게 적용되었는지 사례를 찾아볼 예정인데요. 그전에 2017년 상반기 디자인 트렌드를 먼저 요약하여 살펴보겠습니다.
1. 2017 상반기 웹 디자인 트렌트 요약
1.2. Visual storytelling & Full-screen video
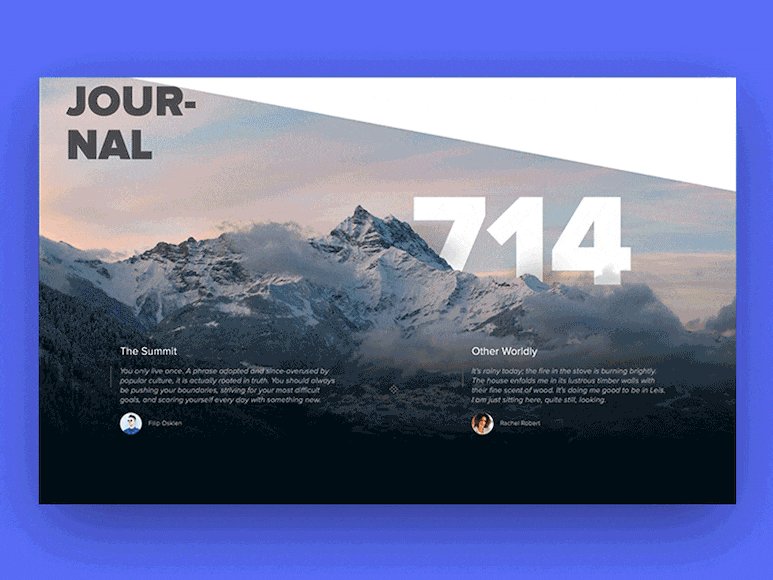
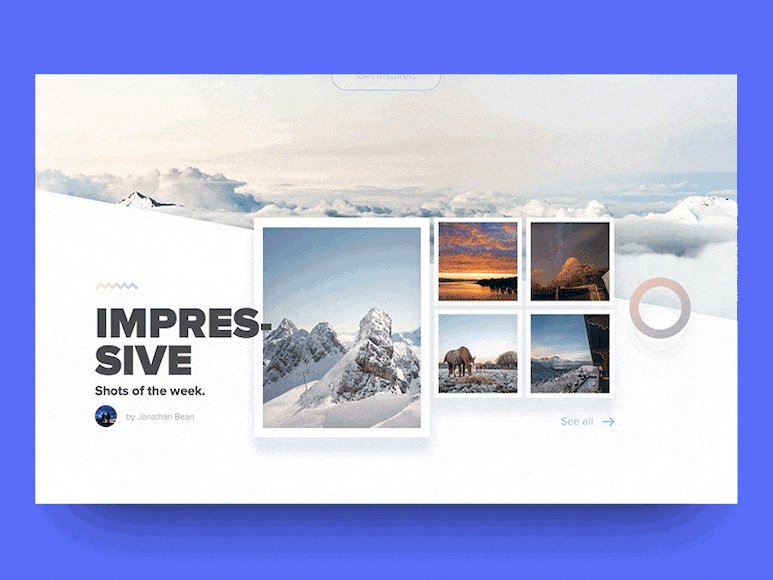
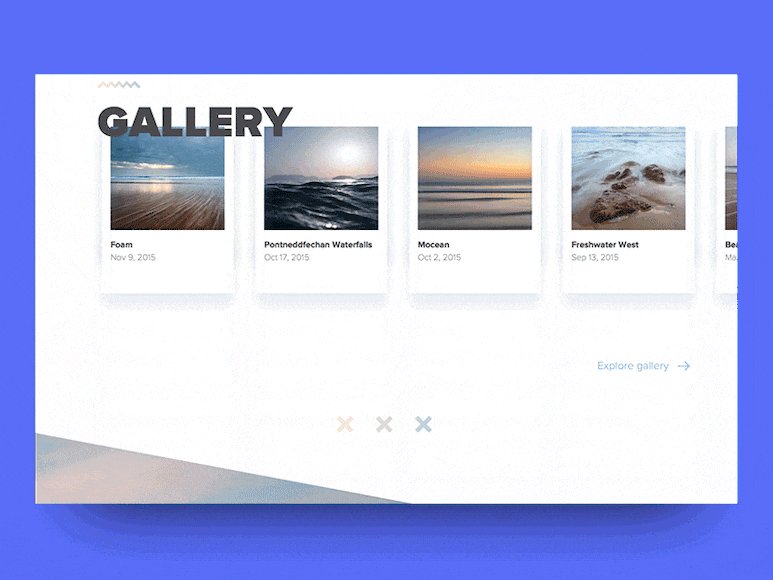
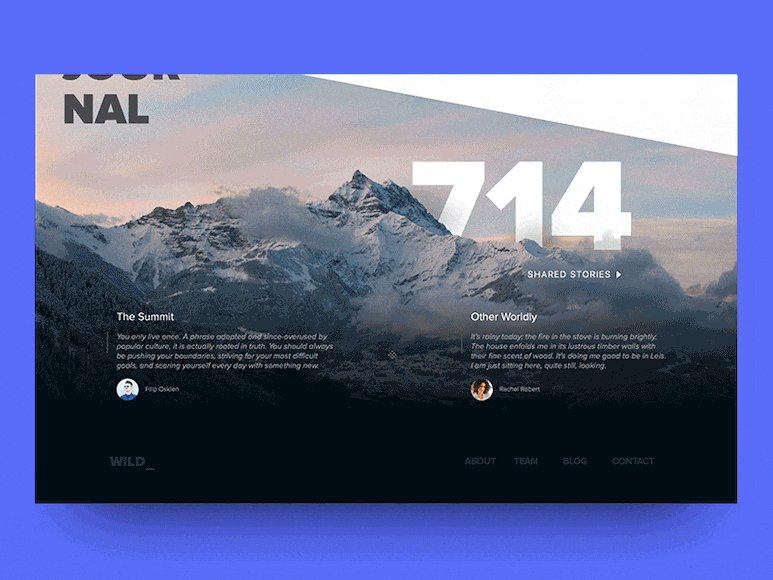
가장 두드러지게 나타나는 특징은 비주얼을 화면 전체로 이용한 메인 활용인데요. 영상 활용에는 여러 장점이 있습니다. 사용자의 관심을 빠르게 끌 수 있고, 동적 효과로 사용자들이 자연스럽게 콘텐츠를 눈으로 훑을 수 있습니다. 사용자들이 읽게끔 하는 게 아니라 콘텐츠 몰입에 효과적이죠. 이는 결과적으로 브랜드의 시각적 이미지를 각인시키는데 좋은 요소이며, 말하고자 하는 바를 명확하게 전달할 수 있습니다.

1.3. Micro interaction
Micro interaction은 사용자가 클릭이나 호버와 같은 행동을 할 때, 이에 관련한 내용을 시각적으로 보여주는 것입니다. 사용자가 서비스를 이용할 시, 행동에 대한 피드백을 시각적으로 제공하여 진행 과정을 인지하게 도와줍니다.
- 페이스북 좋아요, 알림, 시스템 상태



하지만 과도한 모션은 사용자를 피로하게 할 수 있습니다. 기능과 상관없는 모션은 콘텐츠에 거부감을 줄 수 있다는 점을 고려해야 합니다.
1.4. Parallax
parallax[이하 페럴렉스]의 원래 의미는 시차입니다. 디자인에서는 시차를 활용해 스크롤 또는 특정 액션에 따라 2D 느낌이 아닌 3D 애니메이션처럼 depth가 느껴지게 변화하게 하는 효과를 말합니다. 2010년 초기부터 HTML5가 표준으로 자리 잡아가면서 페럴렉스 스크롤 방식도 급부상했는데요. 2017년에도 웹 영역에서 꾸준한 인기를 보이고 있었습니다.

이러한 특징들을 토대로 2017년 상반기 국내 웹사이트에 적용된 사례들을 살펴보겠습니다.
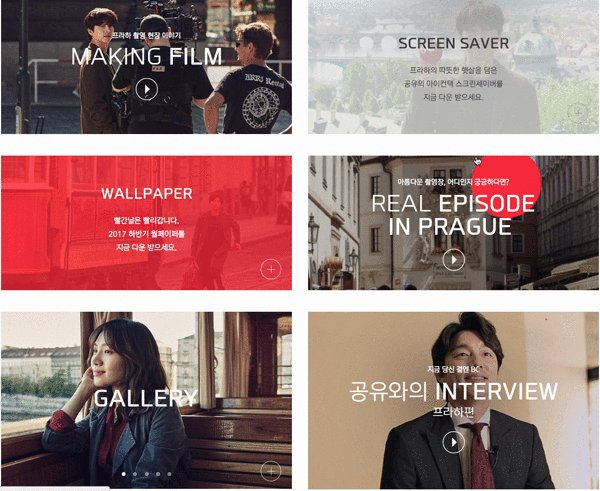
CJ그룹 홈페이지
CJ는 Korean Made Life Style 이란 슬로건을 가진 프로젝트를 진행하고 있습니다. 드라마, 푸드, 영화관, 음악 등 분야별로 자회사의 콘텐츠를 하나의 풀스크린 비디오를 통해 스토리텔링하고 있는데요. 페럴렉스 스크롤을 활용해 CJ가 가진 변화무쌍하고 트렌디한 이미지를 잘 녹여냈습니다.

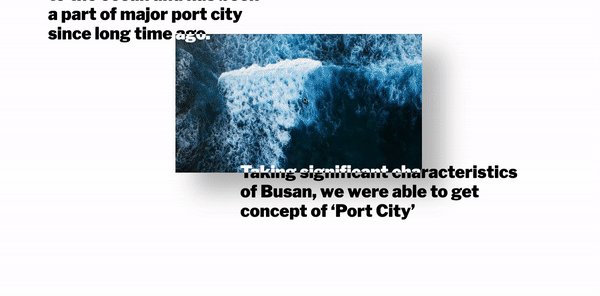
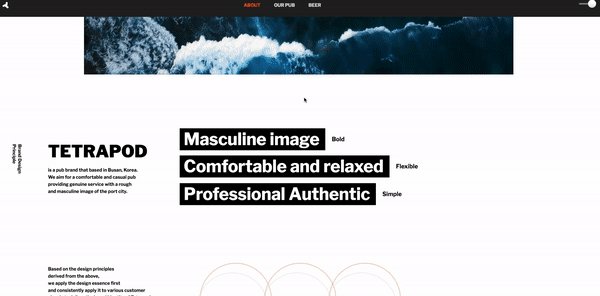
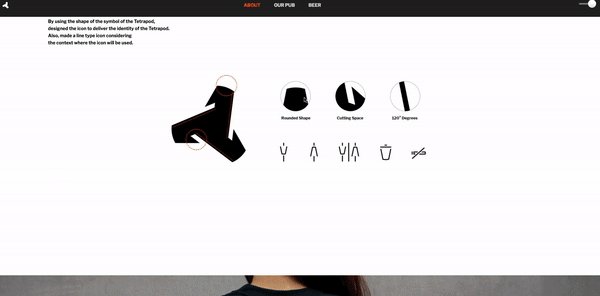
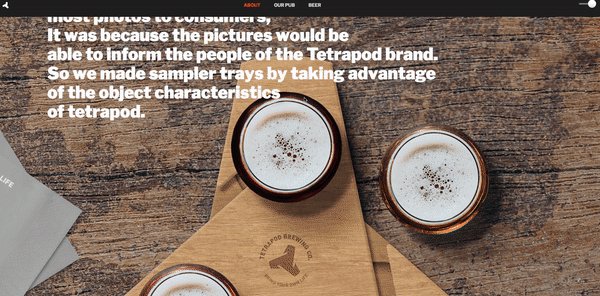
Tetrapod Brewing Pub

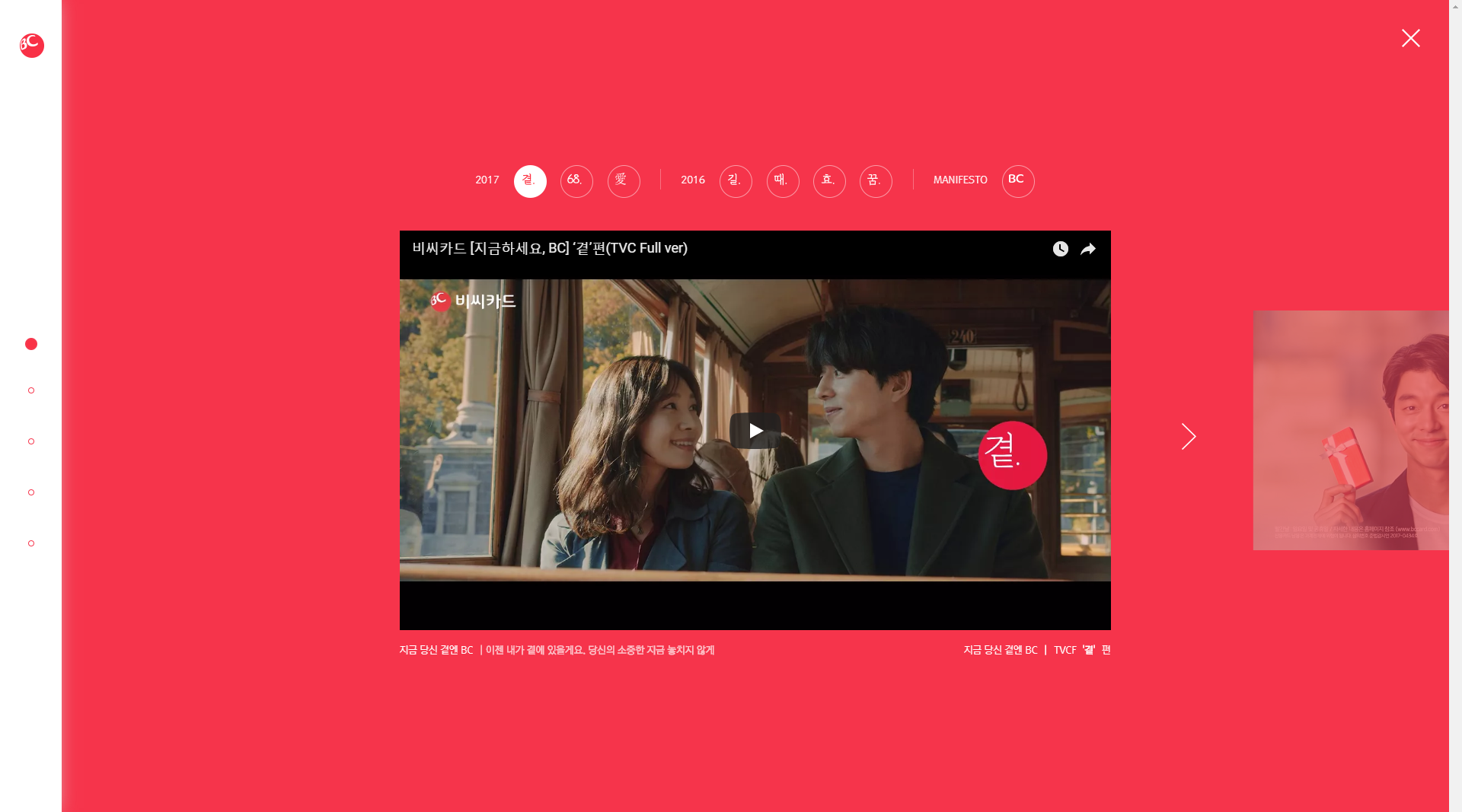
BC카드 홈페이지
연인이 함께하는 내용이 담긴 풀스크린 비디오를 메인에 노출시켰습니다. 비씨카드의 고객사랑법이라는 슬로건이 돋보일 수 있도록 따뜻한 분위기를 자아냈네요.

레드닷은 비씨카드의 심벌마크입니다. 마우스 호버 시 레드닷이 커서를 따라 움직이는데요. 어느 곳을 가든 비씨가 함께한다는 의미도 내포하면서 유저가 재미도 느낄 수 있는 요소입니다.

오늘 살펴 본 2017 디자인 트렌드들에는 공통적인 특징이 있었습니다. 바로 사용자의 시선을 중요시하고, 시선의 흐름을 끊기지 않게 하려는 노력이 엿보였다는 것입니다. 이는 콘텐츠 전반의 톤 앤 매너를 일치시키고, 사용자의 콘텐츠 몰입도를 높여줍니다.
2017년 하반기가 시작한 7월도 이제 마무리되어 가네요. 하반기에는 어떤 디자인 트렌드가 나올지 궁금합니다.